@someMixin.js
export const someMixin = {
data() {
return {
},
methods: {
},
computed() {
}
@someComponent.vue
import { someMixin } from './someMixin';
export default {
mixins: [someMixin]
}
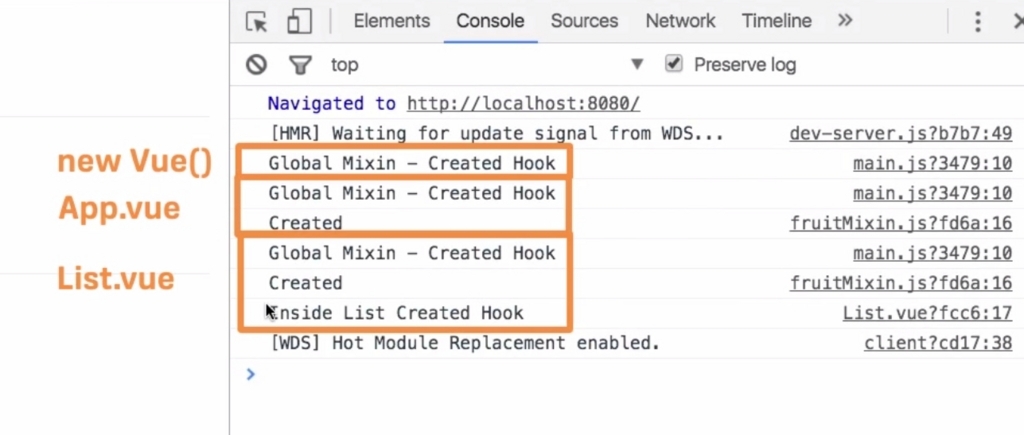
#174
global mixin はすべてのsingle vue instance 生成時に影響が出るので注意
mixin life cycle