環境:
vue@2.6.12
konva@7.1.1
dialog内でcanvas生成時、width, height を指定するのでその値をリアクティブに取得したいがdialogのtoggle等でDOM生成前に値を0で取得してしまい、うまくcanvas が描画できない場合
mounted() {
this.resizeStage()
this.$nextTick(() => {
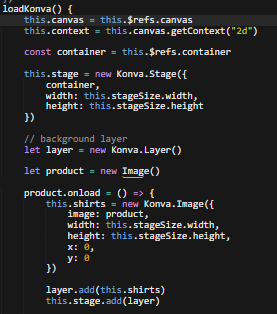
this.loadKonva()
})
}
method: {
resizeStage() {
this.stageSize.width = document.getElementById("canvas").clientWidth
this.stageSize.height = this.stageSize.width / this.aspectRatio
},

以降割愛
}
dialogを一回目に開いたときは、mountedからのresizeStage()により正常に動作するが、一度閉じた後また開くと、正しい値が取得できず0をstageSize.widthに指定してしまう。
solution)
watch: {} を使って値の変化をリスニングしてそれに応じたFuncをコール
watch() {
'dialogStatus'() {
this.resizeStage()
},
'stageSize.width'() {
if(this.stageSize.width) {
this.loadKonva()
}
}
}
ref:
monteecristoo.hatenablog.comtorisky.com
