



環境:
mongoDB を private subnet に設置
adminMongo を public subnet に設置
@public subnet App instance
cd projectDirectory
git clone https://github.com/mrvautin/adminMongo.git && cd adminMongo
cd adminMongo
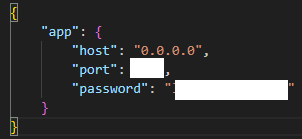
adminMongo/config/app.js を編集

port, pass は任意
Public Subnet のセキュリティ設定
// public subnet と private subnet との接続
エグレス >>>
ソース: private subnet の CIDR
ソースポート: All
宛先ポート: mongoDB が使用しているポート
// public subnet のクライアント(adminMongo) と private subnet の接続
イングレス >>>
ソース: adminMongo 管理者の IP
プロトコル: すべて
ソースポート: All
宛先ポート: adminMongo/config/app.js で指定したポート
エグレス >>>
ソース: private subnet の CIDR
ソースポート: All
宛先ポート: adminMongo/config/app.js で指定したポート
Private Subnet のセキュリティ設定
イングレス >>>
ソース: public subnet と private subnet が設置された VCN の CIDR
ソースポート: All
宛先ポート: mongoDB が使用しているポート
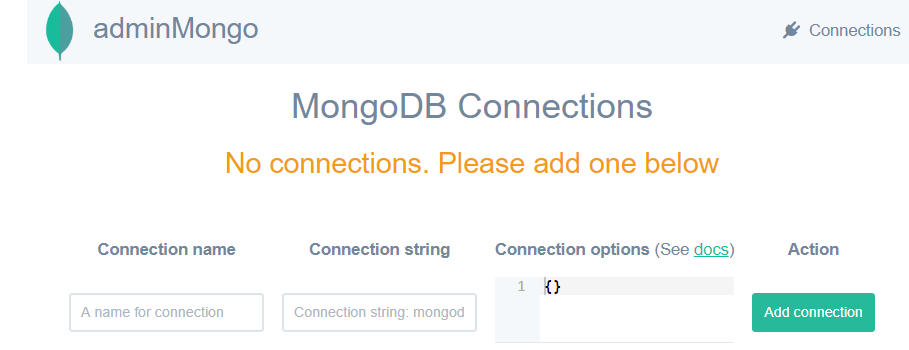
adminMongo の設定
adminMongo にアクセス
http://APP_URL:adminMongo/config/app.js で指定したポート
Connection を作成

connection string は
mongodb://PRIVATE_IP:adminMongo/config/app.js で指定したポート
relative articles:
sudo apt update で下エラー
W: An error occurred during the signature verification. The repository is not updated and the previous index files will be used. GPG error: https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 Release: The following signatures were invalid: EXPKEYSIG 68818C72E52529D4 MongoDB 4.0 Release Signing Key <packaging@mongodb.com>
W: GPG error: https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/6.0 Release: The following signatures couldn't be verified because the public key is not available: NO_PUBKEY 6A26B1AE64C3C388
E: The repository 'https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/6.0 Release' is not signed.
solution)
必要のない古い list を削除
/etc/apt/sources-list.d/mongodb-org-4.0.list, /etc/apt/sources-list.d/mongodb-org-4.0.list.save を削除
mongoDB6.0 の key を取得
curl -fsSL https://pgp.mongodb.com/server-6.0.asc | \
sudo gpg -o /usr/share/keyrings/mongodb-server-6.0.gpg \
--dearmor
ref:
sudo apt update >>> successfully updated
環境:
mongoDB@4.2 から @6.0.6 にアップグレード
error:
solution:
root ディレクトリの data フォルダを削除して再度dataフォルダを設置
ref:
アップグレード手順は


環境:
Laravel@9.52.4
jenssegers/laravel-mongodb@3.9.5
$Posts = Post::raw(function($collection) {
return $collection->aggregate([
['$sample' => ['size' => 5]],
['$project' => ['title' => 1, 'body' => 1]]
]);
});
ref:
/* Get Random Order Items from MongoDB Collection */